Art Track Plus NEO
A lot's changed since I wrote the first version for Midwest FurFest in 2014.
Today, I released a new version of Art Track Plus. A lot's changed since I wrote the first version for Midwest FurFest in 2014.
Comparison
The old version

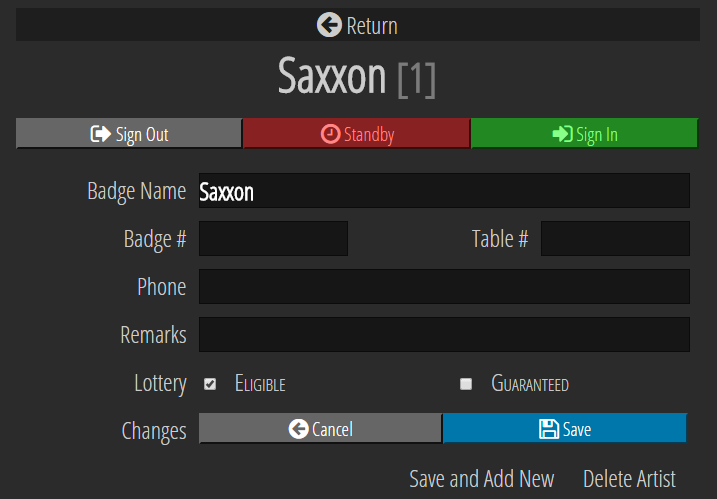
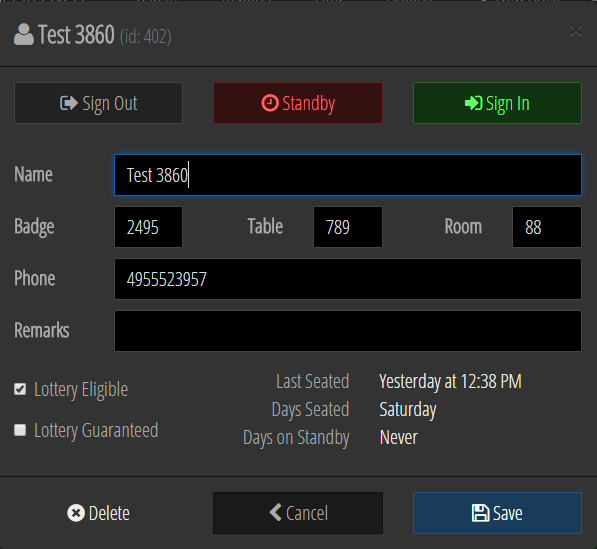
The new version

Origins
In mid-2014, I got in discussions with some of the Artist's Alley staff at Midwest FurFest regarding custom software. It already existed as a .NET + MSSQL application, but they wanted to automate more of the daily process. Pen and paper were still used occasionally to get around what was missing.
I began by establishing acceptance criteria. This is one of the hardest parts of the process; often, clients who need software don't really know what they want. They just want a product that does what they expect. I had to do a lot of prototyping and prodding in order to find out what the requirements actually were.
This was a time before I used source control to any great capacity. This was a time before I knew anything about Node.js aside from the fact that it was Javascript-based. This was a time where jQuery callback hell was the only way I knew how to structure application behavior. I was primarily knowledgeable in .NET technologies, and not so much web technologies.
Terms of Engagement
Before I got started, I made it very clear that I would be working on this software in one of two ways:
- I write the software for a fee, and the software belongs to the client. I work on a consistent schedule.
- I write the software for free, but I get to release it as open source on the internet. Updates are as I feel necessary.
Midwest FurFest is a nonprofit that runs a small convention, relative to the size of other conventions I know of. I couldn't reasonably expect them to go with the first option. I was out of work at the time, so option 1 would've been really nice for me. But with so much time on my hands, I happily obliged. Option 2 enables other conventions to use the software, too. So everybody wins.
Construction
The entire application was written as a single HTML file with a few JS files. There was no linting and no preprocessing. Why did it have to be a single file? Because IndexedDB behaved differently on local files based on their location. This likely wouldn't have been a problem online, but this was supposed to be
written as a client application. So it was gonna run at localhost.
We needed a bunch of different kinds of screens. Bootstrap was not chosen for the project because it would require a lot of modification to fit everything on the screen (or so I thought- this would turn out to be untrue.) I wrote a
framework that showed only the desired screen div ID and hid all the others. Navigating to a new page while still maintaining local IndexedDB support meant that I had to use location.hash to determine what to show. The whole page and all its scripts loaded every time the screen switched, which was quite frequent.
Performance was awful. To make matters worse, we ran the software on an ancient laptop with a partially damaged screen.
Partycoding
The term partycoding comes from the demoscene. It means programming your entry for a competition at the competition event itself. I did the equivalent of this. We showed up at the convention on Wednesday. The software was due Thursday night. It was done in time, but it certainly wasn't finished in time. The functions of the program worked as asked, but it wasn't always what the clients meant. I actually spent most of Friday and Saturday during the con improving the software and making sure everything ran smooth. By Sunday, we had a really solid program that worked well.
Why did we get so close to the deadline? There were a few factors. One major factor was me thinking I was done without taking the time early on to verify that the software I wrote was what was requested. Another major factor was
the lack of clarity when it came to requirements. Poor communication on part of all parties played a part.
I'm really pleased, though, that despite not being perfect, it was good enough, and turned some heads.

Moving forward
The convention came and went, good times were had. Fast forward to autumn 2015. New requirements were handed down from one of the Artist's Alley lead staff.
We want to keep track of room numbers.
Okay, cool. All we need is one more field, right? Wait. Artists seat themselves, so how are we gonna know what room they're in until after they're signed in?
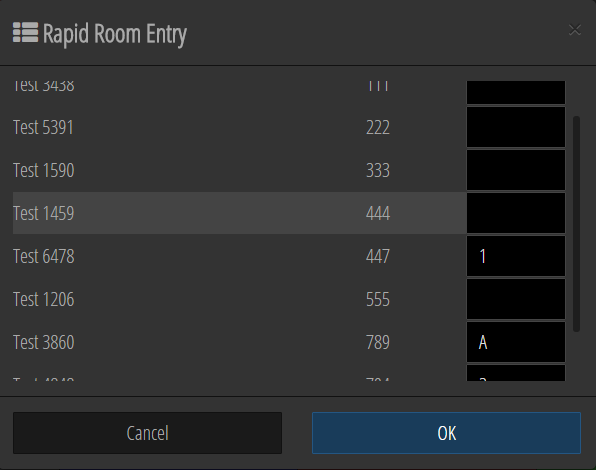
We'll have someone keep track and report back. We should have a rapid entry system to add room numbers.
Alright, not bad. I could totally have added one more screen and connected them. But the old version was built on a framework that was kind of convoluted. I totally forgot how it was designed, and in a year's time I learned how to
build projects using Node and even Ruby. A lot happened professionally for me!
There's no sense in working on a free project that I feel miserable working on. So, I took the app-scaffolding repo, cloned it, and started a new project based on it. That project contains a bunch of Gulp tasks, minification, and an asset pipeline for scripts and styles. It's quite a fun to use package.

New Design
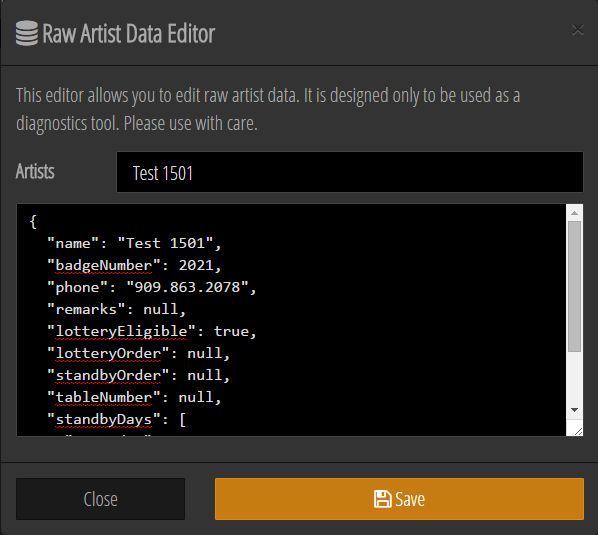
We have a ton of screens that are all editing tiny pieces of the big picture, which is one that contains lists of all artists. There's a place to add and edit artist data, a place to rapidly enter artist rooms, a place to run the
lottery, a place to edit raw artist data, and so on. All of these things can easily be replaced with modals. So I did.
I also replaced all the alert, prompt, and confirm Javascript calls with custom modals so I could replace the button text. This stemmed out of interest in having a yes/no/cancel dialog which doesn't actually exist natively.

Bootstrap was a good idea to include this time, since I knew more about how to use its grid system properly. Since the previous year, I learned how Sass can effectively cut down on repetition in stylesheets.
All of the same features as the previous version exist. The application itself was rewritten to take advantage of modern features, but includes such packages as es5-shim and es6-shim so that older browsers might have a chance at running the code.
One Line Build Policy
I made it a requirement to be able to run watchers, or build production, with just one command at the command line. If I want to dev, I'll run gulp dev and let it sit minimized. If I want to create that nifty little ZIP file that
anyone can download in order to use the software, I've got gulp package. It's all just one command away. Automating the most boring parts of your development process can increase your productivity so much. Try it.
Conclusion
There's so much more to the development of this app than meets the eye, and I invite you to look at the Github repo to see how it evolved if you're genuinely curious. I had a lot of fun writing this new version of the app,
and I look forward to doing more custom work for furry conventions. I hope that someday, we've all got an awesome suite of software that makes all our lives as staff much easier.
After all, there's so much time waiting to be saved, and that's all time we could instead be spending on the wonderful event going on around us.